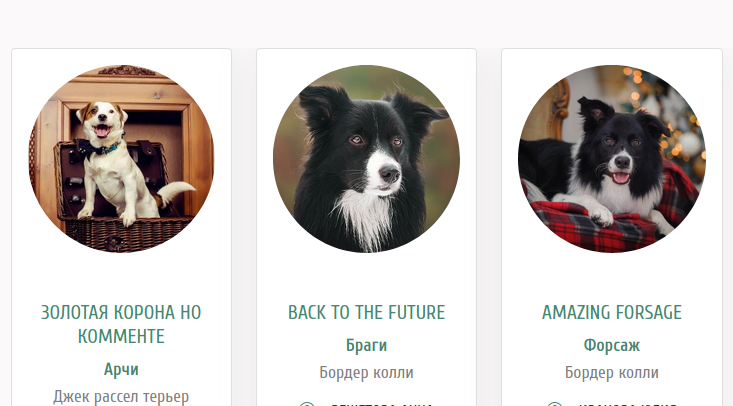
Суть вопроса. Предположим у нас в галерее есть изображения с разным соотношением сторон (ну допустим, понятно, что их можно обрезать на этапе загрузки на сайт).
А нам нужно все их вывести в квадрате или в круге, чтоб при резайзе пропорции изображения не менялись, а родительский элемент сохранял свои пропорции не зависимо от пропорций нашего дочернего элемента.
Самый простой и часто используемый способ – использование свойства background, но порывшись на просторах сети нашел более интересный вариант основанный на свойстве padding (margin).
Процентные значения для padding (margin) относятся к ширине содержащего блок элемента (блочного элемента). Например, если блок, содержащий элемент, имеет ширину 300px, тогда дочерний элемент с “padding: 10%” получит отступ 30px.
Таким образом можно задать высоту элемента, обнулив его значение высоты и задав поля сверху (или снизу) в 100%. Это значение он получит от блочного родительского элемента и тогда мы получаем искомый квадрат. Любые другие соотношения тоже можно получить вычислив предварительно соотношение по формуле h/w*100.
Родительский элемент должен быть спозиционирован относительно, а дочерний абсолютно (чтоб не влиять на высоту родителя)
.container {
position: relative;
height: 0;
padding-top: 100%; /* или другое соотношение, например для 16:9 - это 56,25% */
overflow: hidden;
width: 100%;/* для блочного элемента не обязательно */
}
.img { /* не обязательно изображение - это частный случай, но мне нужен чаще всего */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
Как-то так.
цинк https://www.w3schools.com/howto/howto_css_aspect_ratio.asp

Добавить комментарий